Websites and Portals
We deliver sustainable websites and web portals that connect with tools you already use to handle and monitor the entire customer journey - from entry point to conversion
How we Help

UX and UI Design
We optimize customer journeys to improve the interaction between the customer and your website. Result of better usability: increased customer satisfaction and loyalty.

Web Development
Our scalable Agile development teams work in sprints to continuously deliver working software that is tested and delivered using continuous deployment for peace of mind come launch day.

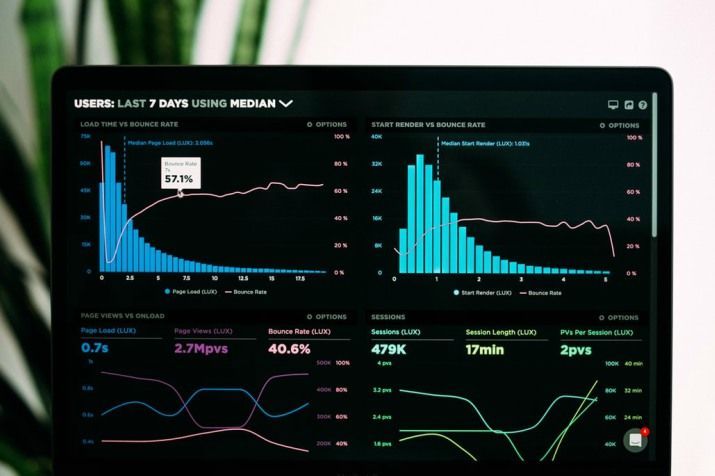
Marketing & Sales Integration
By integrating analytics, marketing and sales tools we create sustainable products that you can strategically optimize based on real user actions. We can connect your CRM for communication management, seamless processes and full picture analytics.

Content Management Systems
Specialists in TYPO3, Neos and Wordpress CMS, we find the open-source content management system that fits you, and customize it to meet your project goals.

E-commerce Platforms
We create powerful and flexible web shops for desktop and mobile which are user-centric and integrated with payment gateways and ERP systems. We use Magento and Shopware to create online shopping experiences that will keep bringing your customers back.

E-learning Platforms
We build user-friendly eLearning platforms, designed to make learning engaging and effective in both traditional and online learning environments We have specialist experience with Moodle and designing solutions for non-technical learners.
Example Project
Like what you see?

Open Source matters
We use Open Source technology whenever possible. Open Source allows us to understand and modify software by ourselves, giving us insight in how it works and control when needed.
OTHER SERVICES